
Part 1 of this post talked about the whys of teaching programming on mobile devices - now it's time to get our hands dirty. In choosing the iPad apps that make up this list, several criteria were particularly important:
Three apps did an excellent job of satisfying these requirements to reasonable, if varying degrees. They are:
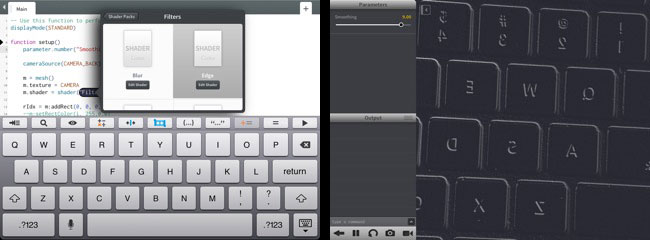
Codea
An incredibly powerful programming environment, designed from top to bottom for the iPad. The language used is Lua, which is both compact and easy to learn; additionally, Lua has become quite popular as a scripting language in other apps, which increases its usefulness. The interface is well designed for mobile use, with a code oriented custom keyboard, and touch oriented pickers and templates. Graphics are particularly strong in Codea, with an excellent interface for 3D work. iPad mobile features are reasonably supported, and code is easily exported for standalone compilation in Xcode. One shortcoming: while apps can be compiled for the iPhone (or iPod Touch), there is currently no iPhone Codea app.

35 lines of code, readily adapted from the tutorial apps, generate this image processing edge detector, capable of recording both photos and videos. Add an $8 microscope lens like in this paper, or build this simple adapter for an existing microscope, and you have a setup capable of doing some serious science with your students.
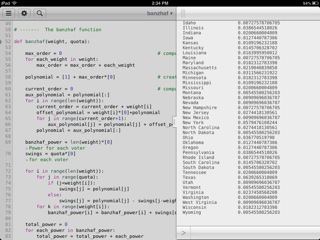
Pythonista
While Lua is a very nice programming language, it is not my absolute favorite when it comes time to delve deeper into the beauty and power of computer science. That honor goes to Python, an elegant programming language, with good computer science components and practices baked into its structure. It is reasonably easy to learn for beginners, while also actively used for serious research across a broad range of disciplines. There are several implementations of Python on iOS, but my current favorite is Pythonista. Its interface is well-designed, although not quite as efficiently as Codea's. Mobile features are also not quite as good as Codea's, but still more than powerful enough. As with Codea, standalone apps can be readily generated. The built-in Python engine runs code swiftly and efficiently, and includes the Python Imaging Library (PIL) for powerful image processing. The main limitation of this version of Python is that some third-party libraries - notably NumPy and SciPy - have not been ported yet. This can hamper its use for some heavy duty computational tasks, particularly in the sciences.

Taking an example from the social sciences, any serious discussion of electoral systems with students should include tools for measuring voting power, such as the Banzhaf power index. This index, while simple to explain, can prove time-consuming to compute. My Python code makes short work of analyzing even the trickiest setups on the iPad.
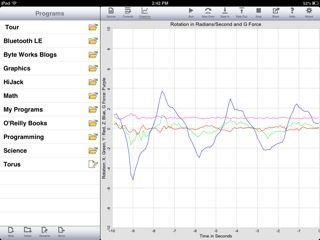
techBASIC
While the two previous alternatives make good use of the mobility features of the iPad, the undisputed champion in using the iPad's sensors, as well as in connecting it to external devices and visualizing and analyzing the resulting data, is techBASIC. BASIC is less "modern" in its design than Python or Lua, but is still a good beginner's programming language, particularly in versions such as this one that implement the best of Kemeny and Kurtz' design principles. Since BASIC has been around for a long time, there's a wealth of free code libraries available for it. The coding interface is serviceable, if less developed than Codea's. techBASIC code can be compiled into standalone apps, but there's a catch here: you have to pay a separate one-time fee for the required libraries.

After a few minutes of studying the supplied sample code, I was able to write this app that could be used by students to study the physics of roller coasters on their iPad. Disclaimer: I did not ride a roller coaster while testing this app, just my desk chair.
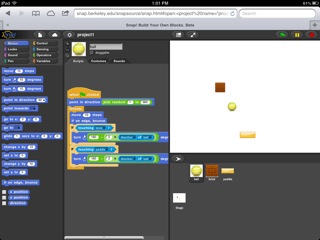
Honorable Mention: Snap!
For many beginners, particularly young students, visual programming languages that require little to no typing provide a particularly powerful introduction to the tools of the craft. Scratch is one very popular implementation of this approach, but it does not run on the iPad. However, an enhanced clone developed by a team at UC Berkeley, Snap!, does. In my testing it performed well - all the Scratch code I input ran smoothly. Additionally, the features added by UCB to the original Scratch set mean that more advanced programming topics can be tackled with Snap! than with Scratch. Snap! currently only runs in the browser and requires a network connection, and does not make use of any special iPad features, but despite these limitations deserves serious consideration as a first intro to programming for students.

The "Basic Breakout" tutorial demo from my Game and Learn series, running in Snap!
Posted by Ruben at May 17, 2013 10:40 AM | TrackBack